OpenJGraph - Java Graph and Graph Drawing Project
© 2000 Jesus M. Salvo Jr.
$Date: 2002/10/05 09:55:34 $
|
This site is hosted by:

|
|
|
Screenshot of SameVisualGraph Sample Application
Below is a snapshot of the SameVisualGraph sample application. You will notice that both left and right
panes shows the same graph. The reason is that both of them are actually views of the same VisualGraph object.
Hence, any structural change (adding or removing vertices or edges) or visual change (dragging a vertex with the mouse, changing colors)
through one of the views is reflected on the other view.
Each pane has its own toolbar. Here are the operations that you can do:
- To drag a vertex - select the Select icon from the toolbar then put the mouse over a vertex and drag it.
- To add a vertex - select the Vertex icon from the toolbar then click on an any area in the
corresponding pane.
- To add an edge - select the Edge icon from the toolbar then drag the mouse from one vertex to another.
- To change the properties of either a vertex or an edge - select the Select icon from the toolbar then
right-click on any vertex or edge.

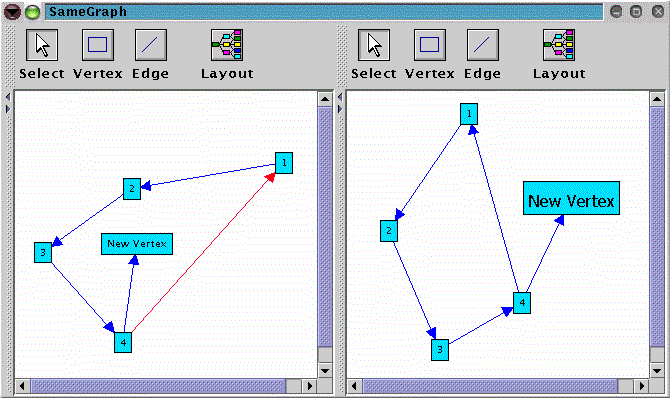
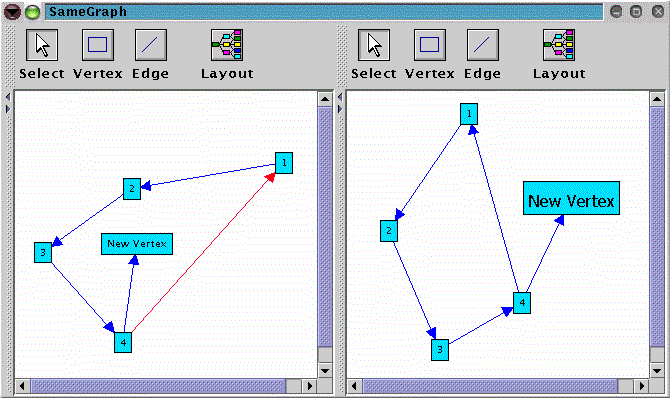
Screenshot of SameGraph Sample Application
The screenshot below is that of the SameGraph sample application. This time, both left and right panes are
views of the same Graph object, as opposed to the same VisualGraph object in the above sample application.
Viewing the same Graph object instead of the same VisualGraph object means that only structural changes
made through one of the views is reflected on the other view. The screenshot below shows a vertex added and therefore reflected
on both views. However, any visual changes (such as change of color, position, font) through one view will not be reflected
on the other view.

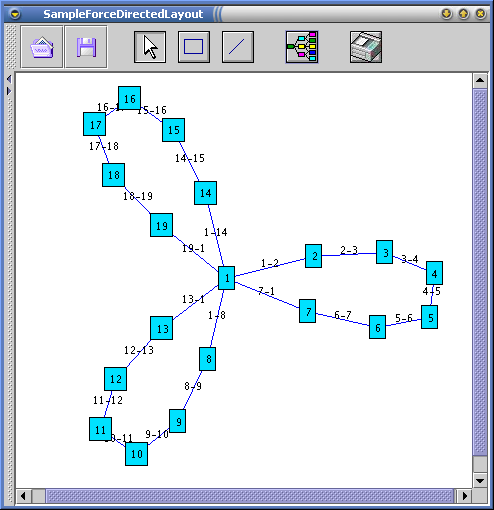
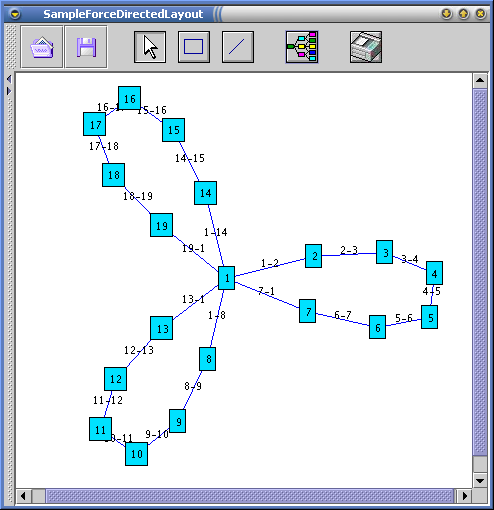
Screenshot of Force Directed Layout
The screenshot below is a sample of how a VisualGraph is laid out so that an equilibrium is maintained,
by treating vertices as opposing forces and edges as springs.

Screenshot of Radial Tree Layout
The screenshot on the left is a layout of a Tree using the RadialTreeLayout. The Vertex with a label
of 1 is the root of the tree and all of the nodes in the tree radiate from the root. The root of the tree is placed in the center
and layers of the tree are concentric circles centered at the root.

$Id: samples.html,v 1.1 2002/10/05 09:55:34 john Exp john $